人物画像を鉛筆画(イラスト)っぽい感じに加工したいなーと思っていたらいくつかのPhotoshopを使った加工方法が公開されていました。今回はPhotoshopテクニックスと株式会社LIGさんのPhotoshop加工方法を使って実際に試してみたわけです。
どちらも手順通りにPhotoshopをポチポチやっていけば、上記写真のような鉛筆画風の加工が可能でした。実際に二つのPhotoshop TIPSを試してみた結果をご紹介します。
Photoshopで鉛筆画風
利用した素材
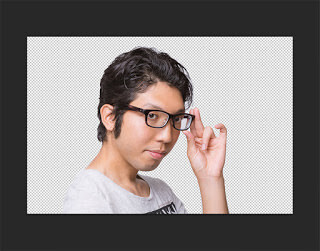
今回は、PAKUTASOさんに公開されているフリー素材『相手を論破して「キリッ!」っと眼鏡を直す男性』を使います。この人物は、株式会社LIGの元広報さんで、「紳さん」と言われています。
僕の家に来てくれた事があります。
結果からご紹介
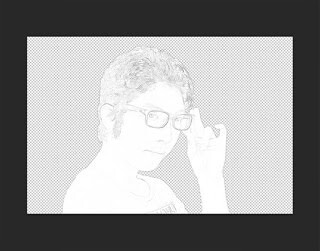
とりあえず、結果はこの二通りになりました。左がPhotoshopテクニックスさんのやり方で、右が株式会社LIGさんのやり方でやってみました。
左のやり方からご紹介します。
「除算」と「ぼかし」をつかって
-
-
イラスト風加工の限界突破!! : Photoshop テクニックス
アドビ フォトショップ(フォトショ)の基本的な使い方。様々な写真・画像の加工テクニック(切り抜き、トリミングからプロ仕様の効果まで)の解説&動画。フリーのフォントや無料の素材、ブラシ、テクスチャ、役立 ...
photoshop76.blog.fc2.com
コチラに乗っていたやり方は、「除算」と「ぼかし(ガウス)」を使って輪郭を呼び出すやり方です。Photoshopを手順通りにやっていけば簡単に鉛筆画風(イラスト風)の加工が可能です。
流れ的に手順も少なく、めちゃくちゃ楽。
- 元のなる画像を2枚コピー
- その2枚の彩度を0に
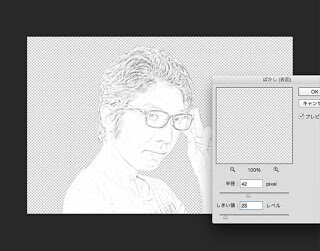
- 一番上のレイヤーを「除算」→「ぼかし(ガウス)」、すぐ下のレイヤーと結合
- 結合したレイヤーを複製し、一番上に「乗算」
- そのレイヤーに「フィルター」→「色鉛筆」
- すぐ下のレイヤーと結合→描画モード[輝度]で不透明度を下げる
とかなり簡単な作業。色塗りをしないのであれば、一番下の手順が必要ありません。
株式会社LIGによるPhotoshopを使った鉛筆画風にする手順
-
-
Photoshopで写真を手書きの鉛筆画風に加工する方法 | 株式会社LIG(リグ)|DX支援・システム開発・Web制作
最近は絵を書く時間がなく、どうにか早く描けないものかと悩んだ末、「Photoshopで写真から絵を作ってしまおう」という結論に至ったのでやり方を紹介します。
liginc.co.jp
これは2013年に公開されていた物を再び編集し直した物だそうです。
株式会社LIGさんのは、先ほどに比べると手順が細かいです。ただ、それはやらなくて良くて、「やったほうがより鉛筆画風に見える」ってやつです。
- (人物切り抜き)
- 複製→反転→覆い焼き
- 「色相・彩度」の調整レイヤー追加で彩度「-100」
- 一番上のレイヤーに「ぼかし(ガウス)」「ぼかし(表面)」
- 「フィルタ」→「テクスチャライザ」
- 鉛筆の濃さを変える作業
- 不完全っぽさを出す作業
- 消し跡を入れる作業
とまぁ、やることはこんな感じです。ブログでは非常に細かく書かれてますが、一つずつやっていくと、結構簡単なことが判明します。
二通りのPhotoshop手順
今回、二通りのPhotoshopを使った鉛筆画風(イラスト)に加工する手順をやってみました。両者を見る限り「描画モード」の特製を使って、輪郭を抽出するということですね。
あとは、どれだけ「っぽく」するかって言う話。簡単にやりたいなら、1番目のやり方を、より細かくやりたいなら、2番目(株式会社LIG)のやり方をやればよいと思います。
また、この二つの方法を組み合わせても良いんじゃないかなーと。最終的には好みの問題です。
イラスト風加工の限界突破!! : Photoshop テクニックス 、Photoshopで写真や画像をリアルな鉛筆画風に加工する方法 | 株式会社LIG